jQuery UI datepickerの showButtonPanel にボタンを追加します。今回はクリアボタンを追加します。
ボタンを表示
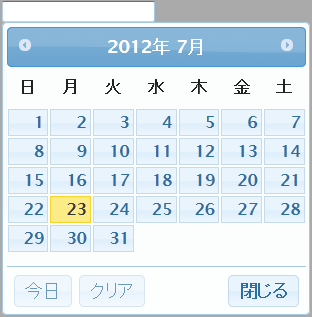
showButtonPanel を trueにしてボタンを表示します
$("#datepicker2").datepicker({ showButtonPanel: true });
ボタンを追加
beforeShowイベントを使ってボタンを追加します。
$("#datepicker2").datepicker({ showButtonPanel: true, beforeShow: function( input ) { setTimeout(function() { var buttonPane = $( input ) .datepicker( "widget" ) .find( ".ui-datepicker-buttonpane" ); var btn = $('<button class="ui-datepicker-current ui-state-default ui-priority-secondary ui-corner-all" type="button">Clear</button>'); btn .unbind("click") .bind("click", function () { $.datepicker._clearDate( input ); }); btn.appendTo( buttonPane ); }, 1 ); } });
CSharp Techies: Adding custom buttons to jquery datepicker showButtonPanelを参考にしました。
月を変えるとボタンが消える
月を変えたり、今日ボタンを押したりすると、追加のボタンが消えます。jQueryUIのdatepickerを使ってハマった所 その1 | デジタル料理人を参考にしてonChangeMonthYearイベントでも、追加ボタンを描画します。