Railsのジェネレーターはscaffoldテンプレートをlib/templatesに作成したテンプレートファイルで上書きすることができます。
ここにBootstrapのクラスを追加したテンプレートファイルを置けば、scaffoldである程度見た目が整った画面を作れます。
は、まさにそのテンプレートファイルを作るためのGemです。
準備
Gemをインストールして次のコマンドを実行します。
bundle exec rails g bootstrap:install
次の5つのテンプレートファイルが作成されます。
~ ls -l lib/templates/erb/scaffold/ total 40 -rw-r--r-- 1 shigerunakajima staff 674 5 10 22:39 _form.html.erb -rw-r--r-- 1 shigerunakajima staff 236 5 10 22:39 edit.html.erb -rw-r--r-- 1 shigerunakajima staff 1011 5 10 22:39 index.html.erb -rw-r--r-- 1 shigerunakajima staff 177 5 10 22:39 new.html.erb -rw-r--r-- 1 shigerunakajima staff 381 5 10 22:39 show.html.erb
使ってみる
前回作成したコンピュータリソースを作成し直します。
bundle exec rails db:drop bundle exec rails g scaffold computer user_name:string maker:string memory:string release_year:integer --force bundle exec rails db:prepare bundle exec rails s

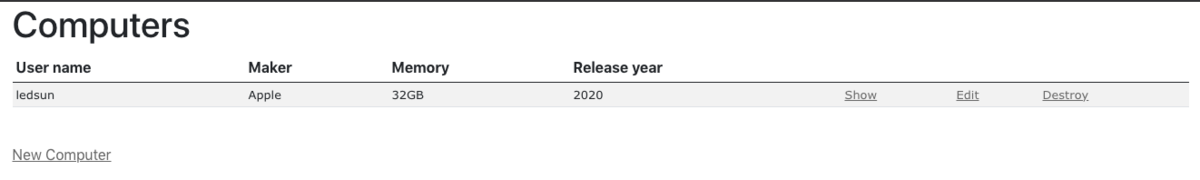
細かいところで差はありますが、Bootstrapを適用した画面を自動生成できました。
コミット
詳細な差分はコミットをご覧ください。
感想
この段階ではDBを作り直しても手間ではないのでridgepoleは要りませんでした。