AngularJSはモデルとビューの間のデータを自動的に同期してくれます。
- モデルとは内部データです
- ビューはhtmlです
つまりhtml上に入力した値が自動的に内部データに反映され、内部データが変更されれば自動的にhtmlも更新されます。
詳しくはリファレンスを見てください。
簡単な例
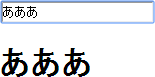
次のhtmlをブラウザで開いてinput要素の値を変更してみましょう。
<!doctype html> <html ng-app> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.9/angular.min.js"></script> </head> <body> <input type="text" ng-model="myValue"> <h1>{{myValue}}</h1> </body> </html>

input要素に入力した値がinput要素の下に表示されるのが分かります。
ng-model="myValue"はinput要素の入力値をmyValue変数にバインドしています。{{myValue}}はmyvalue変数の値を表示しています。
AngularJSは自動的に次のような処理を行っています。
- ユーザはinput要素の値を変更
- AngularJSはinput要素の値をmyValue変数に反映
- AngularJSはmyValue変数の値でhtml上の表示を更新
{{ }}はAngularマークアップと呼びます。マークアップはhtmlに直接書けます。
応用例
データバインディングとAngularマークアップのおかげで、入力値に合わせて表示を変えるような処理にはJavaScirptを書く必要がありません。
隠すチェックボックス
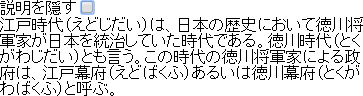
次のhtmlではチェックボックスへのチェックの有無に応じて文章の表示/非表示を切り替えます。
<!doctype html> <html ng-app> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.9/angular.min.js"></script> </head> <body> <label>説明を隠す<input type="checkbox" ng-model="showDesc"></label> <div ng-show="!showDesc">江戸時代(えどじだい)は、日本の歴史において徳川将軍家が日本を統治していた時代である。徳川時代(とくがわじだい)とも言う。この時代の徳川将軍家による政府は、江戸幕府(えどばくふ)あるいは徳川幕府(とくがわばくふ)と呼ぶ。</div> </body> </html>


ng-showを使うとhtml要素の表示/非表示を制御できます。
算数クイズ
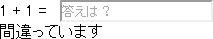
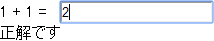
次のhtmlでは入力された計算結果が正しいかどうかによって表示を変更します。
<!doctype html> <html ng-app> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.9/angular.min.js"></script> </head> <body> 1 + 1 = <input ng-model="answer" placeHolder="答えは?"> <div> {{answer == 2 && '正解です' || '間違っています'}} </div> </body> </html>


{{ }}内にはAngular式と呼ばれる式を書くことができます。
必須入力項目
次のhtmlでは名前欄に入力すると、登録ボタンが有効になります。
<!doctype html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.9/angular.min.js"></script>
</head>
<body>
<form name="form1">
名前<input type="text" ng-model="name" required><button ng-disabled="form1.$invalid">登録</button>
</form>
</body>
</html>


formの項目にrequired属性を付けると必須項目になります。ng-disabledを使うとhtml要素の有効/無効を制御できます。
今回使用したファイル
今回使用したファイルはgithubに公開しています。
まとめ
AngularJSは、簡単なことはJavaScriptを書かなくてもWebサイトに動きを追加できます。これは「make the easy jobs easy(簡単なことは簡単に)」*1を守った優れた設計だと思います。