にあるように、cutイベントはほとんどのブラウザで使えます。
しかし、次のようにHTML要素にイベントリスナーを設定すると、イベントリスナーが実行されないことがあります。
editorHTMLElement.addEventListener('cut', (event) => console.log('cut', event))
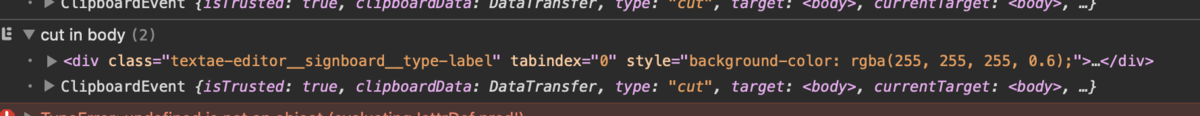
一方、つぎのようにBody要素にイベントリスナーを設定すると大体実行されます。
document.body.addEventListener('cut', (event) => console.log('cut', event))
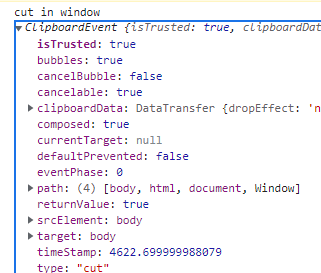
これはcontenteditableでない要素をフォーカスしているときにcutイベントが発火したときのターゲットが、ブラウザによって違うために発生します。Google ChromeとSafariでは、イベントターゲットがBody要素になります。


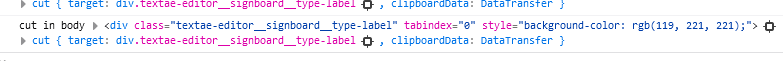
Firefoxでは、イベントターゲットはフォーカスのあるHTML要素です。

https://w3c.github.io/clipboard-apis/#clipboard-event-cut
In a non-editable context, the clipboardData will be an empty list. Note that the cut event will still be fired in this case.
仕様上は、イベントが発火することは定められていますが、そのときのターゲットは定められていません。 https://w3c.github.io/clipboard-apis/#cut-action こちらのセクションにもターゲットについて特に記載はありません。
contenteditableでない要素のカット操作を実装するときは、cutイベントのターゲットは使えないので気をつけましょう。