Firefox 95.0でAsynchronous Clipboard APIのwrite, read, readText関数を使うには以下の設定が必要です。
高度な設定
Firefoxのアドレスバーにabout:configと打ち込むと、高度な設定が出来ます。

「危険性を承知の上で使用する」をクリックします。
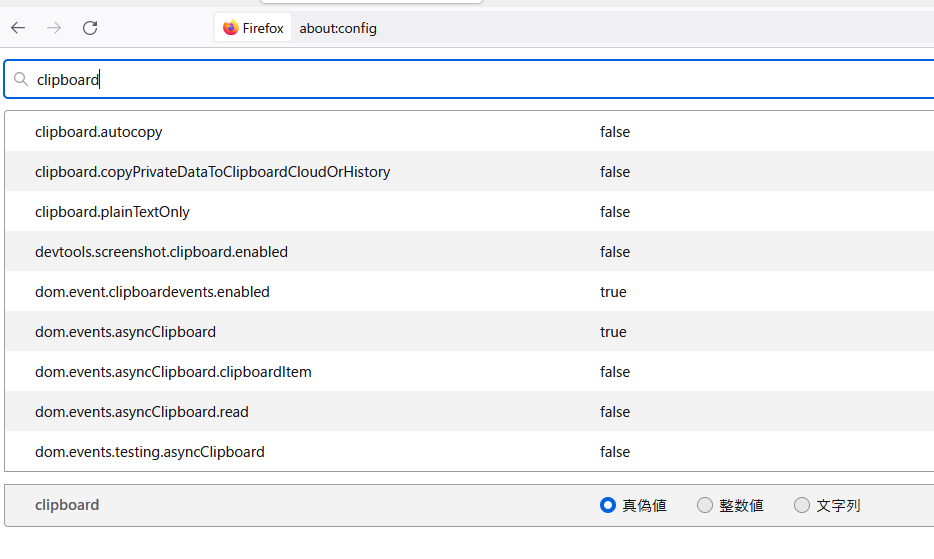
設定項目がやたらでてくるので、clipboardで絞り込みます。

write
writeメソッドを使うにはdom.events.asyncClipboard.clipboardItemをtrueにします。

この設定をしないとClipboardItemのインスタンス化でエラーが起きます。
read
readメソッドを使うにはdom.events.asyncClipboard.readとdom.events.testing.asyncClipboardをtrueにします。

readでは二つの設定が必要です。
readText
readTextメソッドを使うにはdom.events.testing.asyncClipboardをtrueにします。

考察
不特定多数のユーザーが使うサービスにはちょっとなあという印象です。
Async Clipboard APIでJavaScriptからクリップボードを操作すると言う2018年の記事があります。 3年も経っているので、そろそろ使えるかな?と思ったら容易には使えないようです。
https://w3c.github.io/clipboard-apis/#paste-action
the implementation must not make clipboard contents available without the user’s permission. If the permission has not already been granted, the permission prompt must include the hostname of the document associated with the script thread.
Firefoxはこのホスト名を表示した、認可ダイアログが出ないようです。 また実装されたとしても、Google Chromeと同様の認可ダイアログが出るようになるはずです。
冷静になって、どこかのサイトに「クリップボードの中身を読み取る」ボタンがあることを想像してみました・・・。僕なら怖くて押せません。 例えば・・・