結論
function isAndroid() { return /Android/.test(navigator.userAgent) }
にしました。
経緯
AndroidのChromeブラウザでは、一番上までスクロールしてさらに下方向にドラッグするとリロードします。 このときだけ
window.onbeforeunload = () => true
を設定してリロードの前に確認ダイアログを出したいです。 最初はブラウザを起動している端末がモバイル機器であるか判定すること - @ledsun blogのようにタッチデバイスかどうかで判定していました。 これだとsurfaceのようなタッチパネルありのデスクトップPCで偽陽性になります。
没案
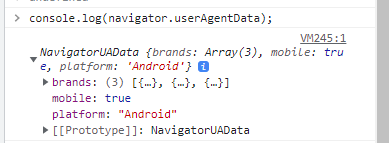
Chromium系のブラウザにだけ実装されている Navigator.userAgentData - Web APIs | MDN という便利なAPIがあります。

こんな感じで、ズバリAndroidという文字列が取れます。一個だけ問題があり
This feature is available only in secure contexts (HTTPS)
HTTPSでないと参照できません。 HTTPSな開発環境を用意していないので、テストするのが面倒だなあ・・・と思って、従来型のuserAgentを確認する方法にしました。